Hometown Bound - A Journey of the Brain
When I was a graduate student at the University of Kentucky I worked as a graduate student assistant on to continue work on this game which is intended to be used for a research study measuring the cognitive ability of patients recovering from unconscious states. After I got my masters, the project lead Dr. Anthony Faiola, asked me to continue working on the game as an independent contractor and I have continued work on it intermittently.
I learned a lot from making this game including: accessible game design, tracking and visualizing player statistics, NPC traffic mechanics, performance game design, customizing game experiences, and secure user management.
Accessible Game Mechanics
The target audience for this game are patients waking up from some comatose state in the hospital, so the game needed to have very simple mechanics and needed to slowly increase in difficulty to allow the player time to jump start their brain. Dr. Faiola insisted that the game should only require 1 finger to play, which is quite the challenge for a 3D first person adventure game. He recommended that we use a trackball for player input to move the character and to use it for point-and-click puzzles. Though a challenge, the mechanics turned out feeling very comfortable.
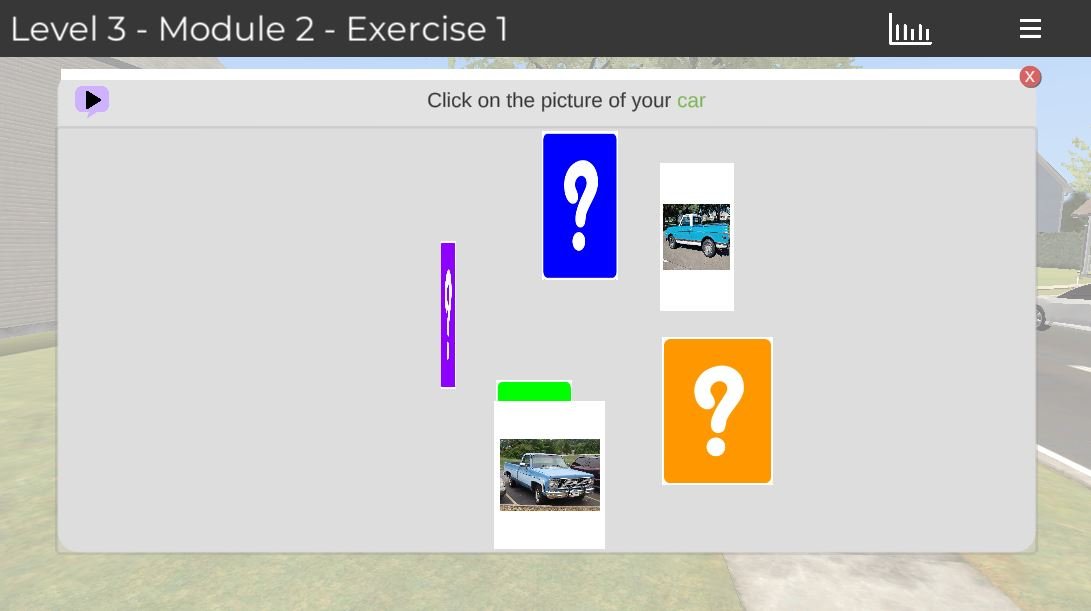
The premise of the game is a patient waking up in a hospital and is then tasked with finding their way home performing puzzles along the way. To help ease the player’s mind into reality, the game first takes place in a cartoony, low-poly world and the level of detail and difficulty of puzzles increase throughout the game until the player reaches a high-poly neighborhood with pictures from the real world where they must find their home. This made for a very interesting challenge and strengthened my skills in level design because for the first time I had to thoroughly find assets, most of which were free ones scavenged from the internet, that fit the theme and level of detail of each world. And I had to do it for 3 very different worlds all for the same game and the themes had to reasonably transition from one to the next.
On top of that, the levels needed to be designed in such a way that they were easy to navigate from one module to the next. The easiest way to do that is to put the player on a linear path that hits all of the module interactions, which is what was done for the first level. However, we needed to make it more challenging in the next level to test the player’s ability to navigate a virtual world. This is achieved in the city as it is designed to be a small open world where the player can go anywhere, but the next module is always visible from the previous with some helpful signage pointing to the next one disguised as road signs. In the third level, the same idea is held, but with the removal of signage and the inclusion of objects obscuring the module interactors.
Player Statistics
A key feature of the game was being able to track how the player performed while playing the game. This data would later be analyzed to identify trends in their speed an accuracy of completing actions to give insight on the user’s cognitive ability over time. This data was save in .csv file and could be downloaded for each user off a database, but it was also crucial that the information could be visualized within the game so a person administering the game could have a quick way of evaluating the user. The game has 3 levels each of which contains 5 modules of 6 exercises and we needed to track the 3 most recent play sessions which must be compared to a baseline of expected player performance. Needless to say there is good amount of data which is hard to digest if visualized all at once, so there needed to be options to view portions of the data on graphs. Since there were no graphs on the Unity asset store at the time, I had to make this by hand which developed my skills in precise UI design.
In-game player statistics panel.
NPC Traffic System
Traffic waypoints in the City level
The second level of the game takes place in a city, which would feel desolate if it were not bustling with people on the sidewalks and cars on the road. So, I had to create a traffic system that felt realistic enough for the purposes of our game. This is a task that would normally take a team on its own to complete, but luckily I found a Game Dev Guide video online to help with creating waypoints for the people and cars to use. The mechanics of the cars stopping at stop lights and not running over pedestrians was another beast, but overall it turned out very well by using the waypoints to create loops within the city and the entities make random decisions on the direction to turn at intersections.
Designed for Performance
Originally, the game was intended to be played on a web browser. If you haven’t noticed, there are a ton of assets across the 3 different themed worlds not to mention enough NPCs to believably populate a portion of a city. I had to learn tricks of occlusion culling, baked lightmaps, anti-aliasing, use of fog, and had to keep assets to a minimum and reuse them wherever possible to make this game run on a web browser. We eventually had to move from a web app game because we wanted to integrate personal photos from the user’s computer and other local data which is not possible to access from a web browser (for good reason). However, initial work in keeping the game lean just led to even better performance on the desktop app.
Customized Game Experiences
Many of the puzzles in the game are to identify the correct item or arrange items in an order based on a given reference. This mechanic can get stale so a way we ramped that up were to make the reference images pictures from the player’s life. This included pictures of their children and spouse or were picked from a selection such as favorite holidays and food. If it takes a patient a long time to pick out a familiar face in a crowd, then that could glean information about their cognitive state. Also, these personalized touches appear at the end of the game as the final transition from virtual world to real world.
Exercise where player must remember all the names of the people in a family photo they uploaded, with each person’s name given prior to play
When this game is used for research, it is not intended to be installed on the player’s personal computer, so there needed to be a way to get photos from the user’s personal devices onto the device where the game is being played. With a team of experienced engineers and a large budget, this could be achieved simply by making a neat app that sends user data to a dedicated server that the Unity game can download from. However, the team was just me and the budget was limited, so I had to come up with a solution that was feasible, cheap, and easy to use. I managed to do so by utilizing a Google Form for user input, then wrote a Google Apps Script that ran when the Form was submitted that fed the user information into a Google Firebase database. All of this ended up being 100% free to use under a certain storage amount and number of users which would remain well under those thresholds for the purposes of the research study. Of the features I have created in my time as a game developer, I am most proud of this for my ability to do exactly what the client asked with no extra expenses than my labor.
Security
Since this game dealt with information collected from patients in a hospital, we had to be sure that patient data could not be stolen by malicious actors. Google Firebase is a tricky service when it comes to security because it is designed to allow developers to quickly make a database and user management system. As a result there are a few security holes that must be patched up to ensure users are authenticated before retrieving data. I did a lot of research on this topic and ensured the patient data could not be accessed by any user other than its owner.